Notable Clients
I have had the privilege to collaborate with leading agencies and startups, including Globe One Digital, Neuron Energy Solutions, Q Base R&D, as well as universities and research centers, contributing to projects for enterprise clients across sectors such as pharma, insurance, AI, banking, eCommerce, and hospitality.
My work includes collaborations with organizations like Allianz Direct, Generali, Optasia (Channel Vas), SFEE, DigitalRates.ai, Husqvarna/Gardena, VILLABEAT, Greece-Is, Kekeris Yachts, Branda/Charma, etc.
I have also contributed to academic and public sector initiatives with the University of Ioannina, the Epirus XR Center, the Municipality of Ioannina, and the Regional Union of Municipalities of Ionian Islands, as well as innovative ventures like xBalloon, Origin Roots, Deep-In-Biopsies, SmartGlove, and Humorist through freelance and research collaborations.
Some Fun Projects
A curated selection of old client and personal projects I had fun working on, showcasing a range of full-stack development, web applications, and research-driven solutions since 2019. Nothing too serious here — Most formal projects are confidential and are not disclosed here. For more information about my professional work, feel free to contact me.
Personal Brand: awkward.studio
This is my personal brand, my lab, my collective, under which I offer my freelance services. The website features a sound reactive sphere which is also affected by the user's interaction, creating an immersive web experience.
Technologies: JavaScript, Node.js, WebGL, GLSL, THREE.js, GSAP, Vite, CSS, HTML, Blender
Personal Website/Portfolio
My personal website/cloud application with a responsive design and an integrated WebGL environment with interactive elements (3D model and sound) running in the browser in which the user can interact with in real time. The application is entirely developed in JavaScript. The back-end is database-less implemented in Node.js using Express.js and Handlebars.js while the front-end uses Three.js for the WebGL environment and Webpack for bundling. The 3D model was made using Blender and compressed using the Google Draco library. The animations were done using GSAP and Vanilla JavaScript while the real-time audio distortion was done using the Web Audio API.
Technologies: JavaScript, Node.js, Express.js, Handlebars, WebGL, THREE.js, PositionalAudio, AudioContext, Bootstrap, Blender, Heroku, Blender, GSAP, Google Draco, Photoshop.
Design and development of an AR web application for Gamification in Education
An interactive AR/WebXR web application for dynamic 3D projection of GeoJSON data in the browser. Co-developed with Euaggelia Kiousi during the postgraduate course Virtual and Augmented Reality, aiming the gamification of the Geography lesson using web technologies. This application is aimed at elementary and high school students. It consists of an interactive 3D map of Greece in which the students can navigate through geographical regions and acquire basic knowledge, thus combining learning and entertainment. (Supervising professor: Jeries Besharat).
Technologies: JavaScript, WebGL, THREE.js, WebXR API, GeoJSON, TopoJSON, Webpack, Netlify. Based on Maptime Amsterdam #6: GeoJSON 3D. Data from geodata.gov.gr.
branda.gr
E-Commerce Web Development following the Web Content Accessibility Guidelines (WCAG), WordPress Plugin Development, Interactive 2D Web Development, Data Entry.
Technologies: JavaScript, Anime.js CSS, HTML, PHP, MySQL, WordPress, WooCommerce, Google Analytics, Google Search Console (Webmaster), Illustrator.

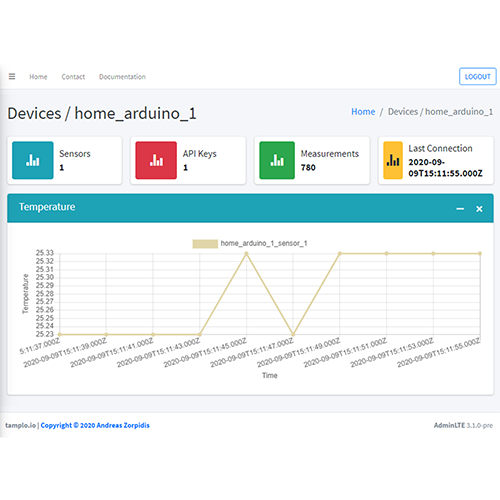
A cloud application for hosting and visualization of data from IoT devices
Started as my Thesis and ended up being a kinda big project. A cloud application for hosting and visualization of data from IoT devices.
Technologies: JavaScript, Node.js, Express.js, Handlebars, Sequelize ORM, Bootstrap, Chart.js, Axios, JWT, jsonwebtoken, JawsDB, Bcrypt, REST-API, CORS, Heroku.

Design and development of a cloud application for hosting and visualization of data from IoT devices
BSc Thesis
(Supervising professor: Nikolaos Giannakeas).
Technologies: JavaScript, Node.js, Express.js, Handlebars, Sequelize ORM, Bootstrap, Chart.js, Axios, JWT, jsonwebtoken, JawsDB, Bcrypt, REST-API, CORS, Heroku.
*Currently not available online*
A collection of projects, made during the MSc course of Algorithms & Advanced Data Structures. It consists of: • Empirical study of search algorithms (implementations of serial search, binary search, and bounce search algorithms in JavaScript, Node.js, performance tests using the Performance Measurement APIs (Perf Hooks) and unit tests using Jest. • Empirical study of search algorithms (implementation of depth-first and breadth-first search algorithms in JavaScript with real-time 3D visualization of their graphs using WebGL, Three.js, 3d-force-graph. • Solving the Longest Common Substring and Longest Common Subsequence problems. For each problem, both brute force and dynamic algorithms were implemented. For each problem, algorithms of brute force and dynamic programming were implemented. (Supervising professor: Christos Gogos).
Technologies: JavaScript, Node.js, WebGL, THREE.js, HTML, CSS, Jest, Electron.js, 3d-force-graph, Performance Measurement APIs (Perf Hooks).
github.com/AndreasZorpidis/aac
This project is about the graph coloring problem which involves assigning a color to each vertex of a graph so that adjacent vertices are colored differently, while the minimum number of different colors is used. The current version implements the First Fit graph coloring algorithm along with the three-dimensional visualization of these graphs in real-time. The main application is built using JavaScript and the visualization of the data is done with WebGL using the Three.js component 3d-force-graph. The application can be executed in three different ways, locally on the computer using Electron.js in the form of an executable application, in the Browser/Client locally using Node.js and in the Browser/Client via the cloud respectively. Developed during the undergraduate course of Algorithms and Complexity. (Supervising professor: Christos Gogos).
Technologies: JavaScript, Node.js, WebGL, THREE.js, HTML, CSS, Jest, Electron.js, 3d-force-graph.
*Currently not available online*
Created three simple live graphical implementations of the Perceptron algorithm and Gallant's Pocket Perceptron algorithm using Matlab for the course of Computational Intelligence during the undergraduate course Computational Intelligence. (Supervising professor: Stavros P. Adam).
Technologies: MATLAB.
qbase.gr
Research, Web Development following the Web Content Accessibility Guidelines (WCAG), 2D Web Animation Development, Branding, Logo Design & Development, Data Entry.
Technologies: JavaScript, CSS, HTML, PHP, MySQL, WordPress, Google Analytics, Google Search Console (Webmaster), Photoshop, Illustrator.

genuineboho.com
E-Commerce Web Development, Branding, Logo Design & Development, Social Media Marketing, Product Promotion, SEO Strategies.
Technologies: Shopify, Shopify Liquid, HTML5, CSS, JavaScript, Instagram API, Google Analytics, Google Search Console (Webmaster), Facebook Ads, Google AdWords, Photoshop, Illustrator.
AndreasZorpidis.com/AZmods
A collection of projects about the design, development and construction of physical products that contain mechanical or electronic components, intended mostly for personal use, with some of them being open source. The development is done using CAD technologies such as Autodesk Fusion 360 and most of them are built with 3D printing technologies such as FDM, SLA/DLP.
Technologies: Fusion 360, FDM, SLA, DLP.
Personal Website/Portfolio
Just a cool database-less website made with Photoshop, Node.js and Express.js. The front page is a mix of high-quality photos, visually edited, sliced into separate layers and transformed into a CSS animation.
Technologies: PHP, HTML5, CSS, JavaScript, Node.js, Express.js, Handlebars, Photoshop.